
Create articles from any YouTube video or use our API to get YouTube transcriptions
Start for freeIntroduction to Windows Media Player Skin Creation
Creating custom skins for Windows Media Player allows users to personalize their media experience. This guide will walk you through the essential files and tools needed to build your own Windows Media Player skin.
Understanding the WMZ File
The WMZ file is the core of a Windows Media Player skin. Here's how to work with it:
- Locate your WMZ file
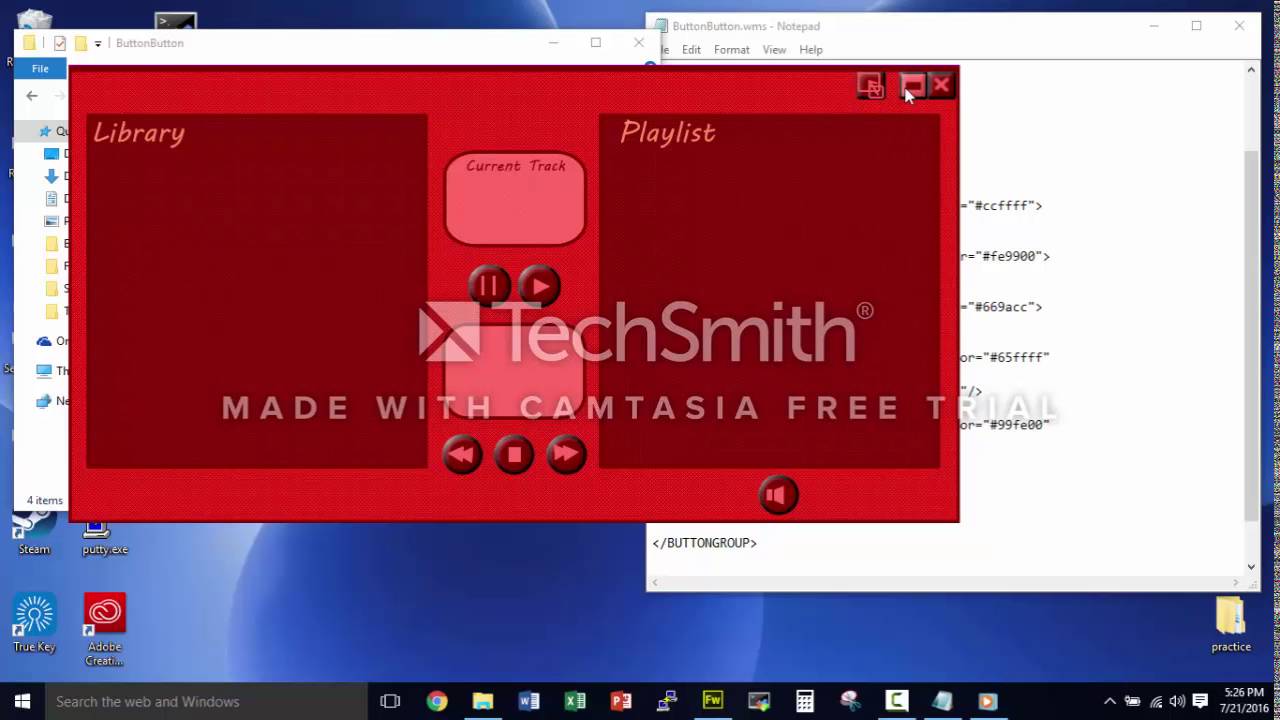
- Double-click to open the skin preview
- Observe how button images change on hover
Extracting the WMZ File
To access the contents of a WMZ file:
- Right-click the file and select 'Rename'
- Change the extension from .wmz to .zip
- Right-click again and choose 'Extract All'
- Click 'Extract' to reveal the contents
Key Images in a Windows Media Player Skin
Three main images form the foundation of a skin:
1. Background Image
- Contains the initial state of buttons
- Serves as the base layer for the skin
2. Hover Image
- Shows button appearances when hovered over
- Positioned identically to the background image
- Typically has color changes without extra background elements
3. Map Image
- Connects button locations to the code
- Uses hexadecimal colors to define interactive areas
- Bright pink background (made invisible in the code)
The WMS File: Heart of the Skin
The WMS file is crucial for skin functionality:
- Double-clicking opens the skin preview
- Moving it out of its folder reveals a 'broken' interface
- Right-click and 'Open with Notepad' to view the code
WMS File Contents
- Written in XML (similar to HTML)
- Defines image access and hexadecimal color mappings
- May include JavaScript for advanced features
Essential Tools for Skin Creation
1. Text Editor
- Notepad is recommended for its simplicity
- Pre-installed on most Windows systems
- Used for editing XML code
2. Image Editing Software
- Options include Photoshop, Fireworks, or Microsoft Paint
- Must support layer creation
- Used for creating and editing skin graphics
3. Pixel Ruler (Optional but Useful)
- Measures pixel distances
- Helps with precise image placement
- Available as free downloads online
Getting Started with Your First Skin
Now that you're familiar with the basic files and tools, you're ready to begin creating your first Windows Media Player skin. In the next tutorial, we'll dive into the actual process of building a custom skin from scratch.
Understanding XML for Skin Development
XML (eXtensible Markup Language) is the backbone of Windows Media Player skin development. Let's explore some basics:
XML Structure
XML uses tags to define elements, similar to HTML:
<skin>
<background>
<image>background.png</image>
</background>
<button id="play">
<position>10,10</position>
<image>play_button.png</image>
</button>
</skin>
Key XML Elements for Skins
-
<skin>: The root element of your skin file -
<background>: Defines the main background image -
<button>: Represents interactive elements like play, pause, etc. -
<image>: Specifies image files for various skin components -
<position>: Sets the location of elements within the skin
Creating the Background Image
The background image sets the stage for your entire skin. Here's how to approach its creation:
- Open your chosen image editing software
- Create a new document with dimensions matching your desired skin size
- Design your background, keeping in mind space for buttons and other elements
- Use layers to organize different components of your background
- Export the image as a PNG file to preserve transparency
Tips for Background Design
- Keep it simple to avoid cluttering the interface
- Consider how it will look with album art displayed
- Ensure sufficient contrast for button visibility
Designing Interactive Buttons
Buttons are crucial for user interaction. Here's how to create effective button designs:
- Sketch your button designs on paper first
- Create a new layer in your image editor for each button state (normal, hover, pressed)
- Design buttons that are intuitive and match your overall skin theme
- Ensure buttons are large enough for easy clicking
- Export each button state as a separate PNG file
Button States to Consider
- Normal: The default appearance
- Hover: How it looks when the mouse is over it
- Pressed: The appearance when clicked
- Disabled: For buttons that are temporarily unavailable
Creating the Hover Image
The hover image enhances user experience by providing visual feedback:
- Duplicate your background image
- Remove all elements except the buttons
- Modify the buttons to represent their hover state
- Ensure hover state buttons align perfectly with the background image
- Export as a separate PNG file
Developing the Map Image
The map image is crucial for defining interactive areas:
- Create a new document with the same dimensions as your background
- Fill the background with the standard bright pink color (#FF00FF)
- Create shapes corresponding to your button locations
- Assign unique colors to each button area
- Keep track of the hexadecimal color codes for each button
Map Image Best Practices
- Use simple shapes for button areas (rectangles work well)
- Ensure no overlap between different button areas
- Use distinct colors for each interactive element
Writing the XML Code
Now it's time to bring everything together in your WMS file:
- Open Notepad or your preferred text editor
- Start with the basic XML structure:
<?xml version="1.0" encoding="UTF-8"?>
<theme>
<view>
<!-- Your skin elements will go here -->
</view>
</theme>
- Add your background image:
<background>
<image>background.png</image>
</background>
- Define your buttons:
<button id="play">
<position>10,10</position>
<image>play_normal.png</image>
<hoverImage>play_hover.png</hoverImage>
<downImage>play_pressed.png</downImage>
<mappingColor>#FF0000</mappingColor>
</button>
- Repeat for all buttons and interactive elements
- Save the file with a .wms extension
Implementing Hover Effects
To create dynamic hover effects:
- In your XML, define the hover image:
<hoverImage>hover_image.png</hoverImage>
- Ensure the
mappingColorin your button definitions matches the colors in your map image
Adding Functionality with JavaScript
While not always necessary, JavaScript can add advanced features to your skin:
- Create a new file named
script.js - Write your JavaScript functions, for example:
function onPlayClick() {
// Code to handle play button click
}
- Reference your JavaScript file in the WMS file:
<script src="script.js"/>
- Link functions to buttons in your XML:
<button id="play" onclick="onPlayClick()">
<!-- Button definition -->
</button>
Testing Your Skin
Before finalizing your skin, it's crucial to test it thoroughly:
- Save all your files (WMS, images, and any JavaScript) in a single folder
- Rename the folder to have a .wmz extension
- Double-click the .wmz file to open it in Windows Media Player
- Test all buttons and interactions
- Check how it looks with different types of media playing
Common Issues to Watch For
- Misaligned buttons or images
- Incorrect hover effects
- Non-functioning buttons
- Visual glitches with album art or visualizations
Optimizing Your Skin
To ensure your skin performs well:
- Compress your images to reduce file size
- Minimize the use of complex graphics or animations
- Keep your JavaScript code efficient and well-commented
- Test on different screen resolutions
Sharing Your Skin
Once you're happy with your creation:
- Package all files into a .wmz file
- Create a readme file with any special instructions
- Consider sharing on Windows Media Player skin forums or websites
Advanced Techniques
As you become more comfortable with skin creation, consider exploring:
- Custom visualizations
- Animated elements
- Responsive designs that adapt to player size
- Integration with external APIs for additional functionality
Troubleshooting Common Issues
Even experienced skin creators encounter problems. Here are some common issues and solutions:
Skin Not Loading
- Ensure all file paths in your WMS file are correct
- Check that all referenced images exist in the correct location
- Verify your XML syntax for errors
Buttons Not Responding
- Double-check your
mappingColorvalues against your map image - Ensure JavaScript functions are correctly named and linked
- Verify that button positions in XML match their locations in the images
Visual Glitches
- Confirm all images are the correct size and format
- Check for transparency issues in your PNG files
- Ensure your skin dimensions are appropriate for various player sizes
Conclusion
Creating Windows Media Player skins is a rewarding way to personalize your media experience. With the right tools and understanding of the key files involved, you can create unique and functional skins. Remember to start simple, test thoroughly, and gradually incorporate more advanced features as you gain experience. Happy skin creating!
Article created from: https://www.youtube.com/watch?v=UWKSyPlZ4u8&t=639s