
Create articles from any YouTube video or use our API to get YouTube transcriptions
Start for freeWelcome to Obsidian October's Third Week
Greetings to all tech enthusiasts and Obsidian users! This week marks an exciting phase in the Obsidian community with the release of Obsidian 1.0. This update not only enhances the aesthetic appeal of the interface but also introduces significant advancements in plugin development and customization.
The New Look and Feel of Obsidian
The updated version of Obsidian brings a fresh, visually appealing interface, thanks to the efforts of developers like Kippano from the Obsidian team. Later in this stream, Kippano will share insights on theme development, highlighting his contributions to this stunning transformation.
Enhancing Plugin Functionality with User Customization
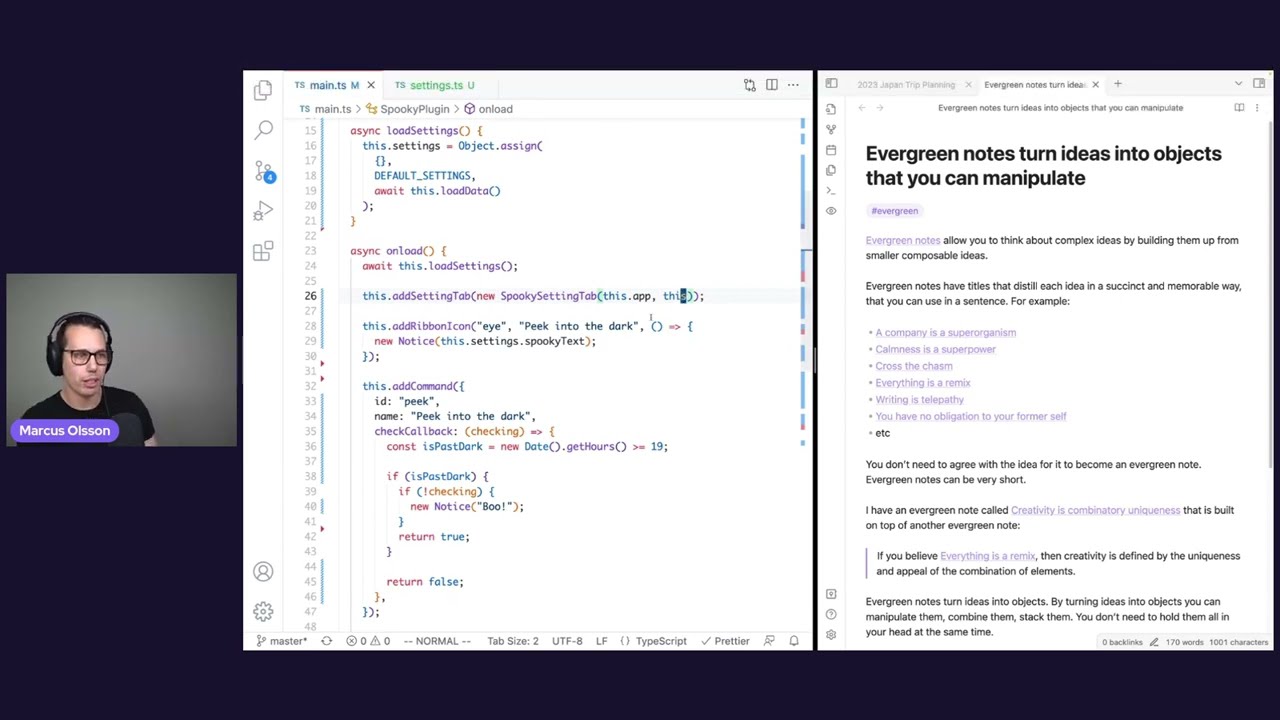
In today's session, we continue our tutorial series on plugin development. Our focus is on empowering users by allowing them to customize plugins according to their preferences. Specifically, we delve into managing settings that persist even after restarting Obsidian.
Building a Halloween-Themed Plugin
Let's take a closer look at a practical example - the 'Spooky Plugin'. Initially designed with a simple scare tactic (displaying 'boo'), we now aim to let users personalize their scare tactics. Imagine wanting a different phrase or action to trigger your fright; that's what we're enabling today!
Steps for Customizing Plugin Settings:
- Defining Configurable Properties: We start by defining what properties users can modify within our plugin settings. For instance, our 'Spooky Text' property allows users to change the text that appears when they activate the plugin.
- Setting Defaults: It's crucial to provide default values for first-time users or when no user configurations exist yet.
-
Loading and Saving Settings: Using Obsidian’s API, we implement functions for loading settings from
data.json(ensuring they persist across sessions) and saving any changes back to this file. - Integrating Settings UI: We enhance user interaction by integrating these settings directly within Obsidians UI through a custom settings tab.
- Utilizing HTML Elements: To make our settings tab interactive, we incorporate HTML elements where users can input their preferences directly within the UI.
- Dynamic Updates: Any changes made by the user are immediately reflected within the plugin’s functionality without needing manual updates or restarts.
- Persistence Across Sessions: Finally, ensuring that these changes are not lost even when closing and reopening Obsidian is key; thus, we emphasize data persistence strategies.
Live Demonstration and Practical Implementation
During our live coding session, you'll see these concepts in action as I demonstrate how to implement these features using real code examples from our Spooky Plugin project. We'll also explore how these methods apply universally across different types of plugins you might be developing.
Upcoming Features and Sessions:
As we continue advancing through Obsidian October, stay tuned for more in depth discussions on theme development with expert Kippano following this tutorial session. Join us next time as we further refine our skills in creating highly customizable and user-friendly plugins for one of today’s most popular note-taking applications.
Article created from: https://www.youtube.com/watch?v=gG4HJ3RbzD4