
Create articles from any YouTube video or use our API to get YouTube transcriptions
Start for freeIntroduction to Windows Media Player Skin Buttons
Creating a custom skin for Windows Media Player can significantly enhance your media playback experience. In this comprehensive guide, we'll walk through the process of adding essential buttons to your Windows Media Player skin. We'll cover everything from basic playback controls to more advanced features like mute and full-mode return buttons.
Prerequisites
Before we dive into adding buttons, ensure you have:
- A basic understanding of XML and JavaScript
- A text editor for coding (e.g., Notepad++, Visual Studio Code)
- Windows Media Player installed on your system
- Background, hover, and mapping images prepared for your skin
Setting Up Your Skin File
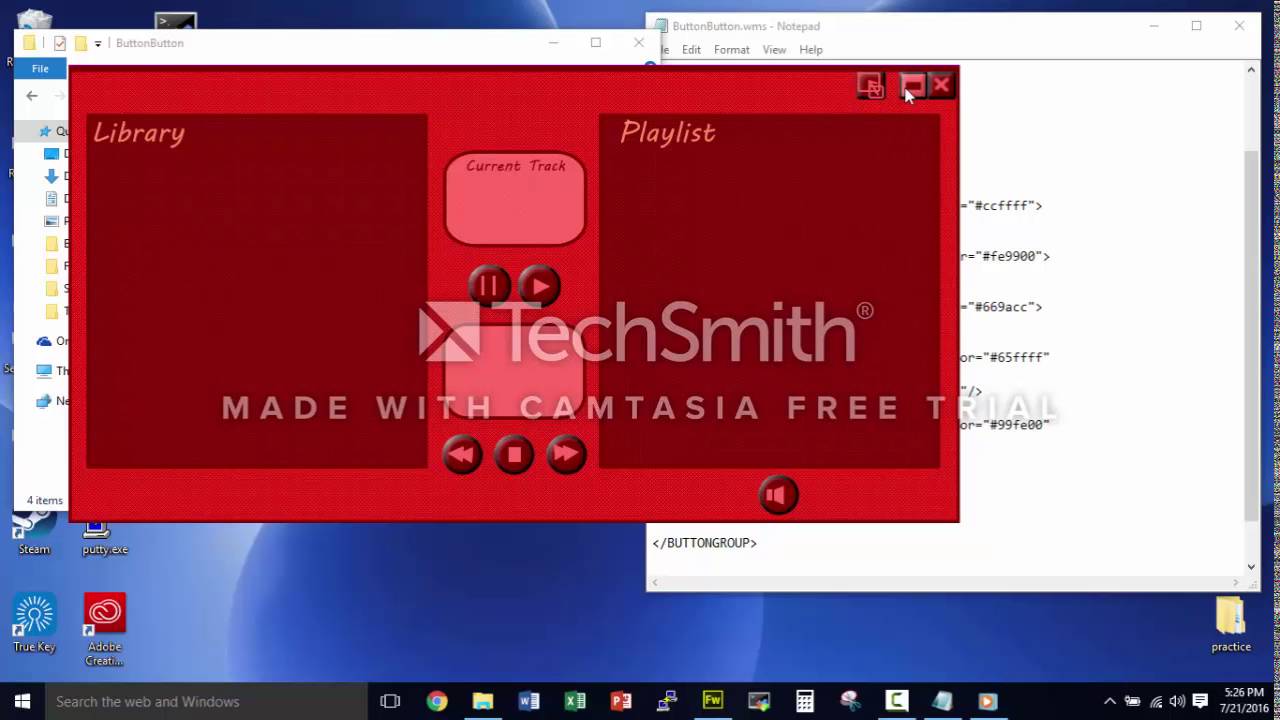
Start by creating an XML file for your skin. This file will contain all the necessary elements and attributes for your custom player interface. Begin with the basic structure covered in previous tutorials, including the background and mapping information.
Adding Buttons One at a Time
It's crucial to add buttons individually and test each one before moving on to the next. This approach helps identify and fix any bugs or typos quickly, preventing complex troubleshooting later on.
Play Button
Let's start with the play button:
<play element mapping color="#CCFFFF" />
After adding this code, save the file and test it. You should see a play button that displays a tooltip when you hover over it.
Pause Button
Next, add the pause button:
<pause element mapping color="#FE9900" />
Save and test again. You should now have functional play and pause buttons.
Stop Button
Add the stop button:
<stop element mapping color="#69ACC0" />
While similar to pause, the stop button can be useful for users who prefer a complete halt to playback.
Close Button
Implement a close button to exit the player:
<button element mapping color="#99FEE00">
<up tool tip="Close" />
<on click="view.close();"/>
</button>
Return to Full Mode Button
Add a button to switch back to the full Windows Media Player interface:
<button element mapping color="#41BD99">
<up tool tip="Return to full mode" />
<on click="view.returnToMediaCenter();"/>
</button>
Next Track Button
Implement a button to skip to the next track:
<button element mapping color="#320000">
<on click="JScript:player.controls.next();"/>
<up tool tip="Next" />
<cursor>system</cursor>
<enabled>EMP:enabled(player.controls.next)</enabled>
</button>
Previous Track Button
Add a button to go back to the previous track:
<button element mapping color="#033FFF">
<on click="JScript:player.controls.previous();"/>
<up tool tip="Previous" />
<cursor>system</cursor>
<enabled>EMP:enabled(player.controls.previous)</enabled>
</button>
Mute Button
Finally, add a mute button to toggle sound on and off:
<button element id="mute" mapping color="#00FFFF">
<on click="JScript:player.settings.mute=!player.settings.mute;"/>
<up tool tip="Mute" />
<down tool tip="Sound" />
<down>WMP:prop(player.settings.mute)</down>
<sticky>true</sticky>
</button>
Testing Your Buttons
After adding each button, it's essential to test its functionality:
- Save your XML file
- Load the skin in Windows Media Player
- Hover over buttons to check tooltips
- Click buttons to ensure they perform the correct actions
- Play audio files to test playback controls
Troubleshooting Common Issues
When adding buttons to your Windows Media Player skin, you may encounter some common issues. Here are some tips for troubleshooting:
Buttons Not Appearing
If buttons are not visible:
- Check your mapping colors in the XML file
- Ensure your background image isn't covering the button areas
- Verify that your mapping file correctly defines button regions
Buttons Not Functioning
If buttons appear but don't work:
- Double-check your JavaScript commands for typos
- Ensure that event handlers (like
on click) are properly formatted - Verify that you're using the correct method names (e.g.,
player.controls.next()for the next track)
Tooltip Issues
If tooltips are not displaying or showing incorrect text:
- Check the spelling in your
<up tool tip>and<down tool tip>tags - Ensure you've closed all XML tags properly
Mute Button Toggle Problems
If the mute button isn't toggling correctly:
- Verify the
<sticky>tag is set to "true" - Check the JavaScript toggle command for accuracy
Advanced Button Customization
Once you've mastered adding basic buttons, you can explore more advanced customization options:
Custom Button Images
Replace the default button appearances with custom images:
<button element id="custom_play">
<up image="play_button_up.png" />
<down image="play_button_down.png" />
<hover image="play_button_hover.png" />
<on click="JScript:player.controls.play();"/>
</button>
Conditional Button States
Create buttons that change based on player state:
<button element id="play_pause">
<up image="play.png" />
<down image="pause.png" />
<on click="JScript:if(player.playState==2){player.controls.pause();}else{player.controls.play();}"/>
<down>WMP:prop(player.playState==3)</down>
</button>
Grouping Buttons
Organize your buttons into logical groups for better layout control:
<group element id="transport_controls">
<layout>horizontal</layout>
<button element id="previous" />
<button element id="play" />
<button element id="pause" />
<button element id="stop" />
<button element id="next" />
</group>
Optimizing Button Placement
Careful consideration of button placement can greatly improve the usability of your skin:
- Group related buttons together (e.g., play, pause, and stop)
- Place frequently used buttons in easily accessible locations
- Consider the natural flow of user interaction when arranging buttons
- Use consistent spacing between buttons for a polished look
Accessibility Considerations
When designing your skin and adding buttons, keep accessibility in mind:
- Use high-contrast colors for button elements
- Ensure buttons are large enough to be easily clickable
- Provide clear and descriptive tooltips for all buttons
- Consider adding keyboard shortcuts for essential functions
Performance Optimization
To ensure your skin runs smoothly, especially on older systems:
- Minimize the use of complex JavaScript in button actions
- Optimize image sizes for quicker loading
- Use efficient XML structures to reduce parsing time
- Test your skin on various hardware configurations
Cross-Version Compatibility
Windows Media Player has evolved over the years, and not all features are available in every version. To maximize compatibility:
- Stick to core functionalities that are present in most versions
- Test your skin on different Windows Media Player versions
- Provide fallback options for version-specific features
- Document any version-specific requirements for your skin
Integrating with Windows Media Player Themes
Windows Media Player allows users to switch between different visual styles or themes. Consider how your custom buttons will interact with these themes:
- Use neutral colors that work well with various theme colors
- Provide alternative button styles for light and dark themes
- Test your skin with different Windows Media Player themes
Adding Visual Feedback
Enhance user experience by providing visual feedback for button interactions:
- Implement hover states for buttons
- Add pressed states for buttons
- Use subtle animations for state changes (e.g., fading between states)
- Ensure visual feedback is quick and doesn't impede functionality
Localizing Button Labels
If you plan to distribute your skin internationally, consider localizing button labels and tooltips:
- Use language-neutral icons where possible
- Implement a system for switching between different language sets
- Provide translations for all text elements in your skin
Implementing Keyboard Navigation
Enhance accessibility and usability by implementing keyboard navigation:
- Assign tab indexes to buttons for logical navigation order
- Implement keyboard shortcuts for common actions
- Provide visual indicators for keyboard focus
Creating a Cohesive Design
Ensure your buttons fit well with the overall design of your skin:
- Maintain a consistent style across all buttons
- Use a color scheme that complements your background image
- Balance button sizes and spacing for a harmonious layout
- Consider the overall theme or mood you want to convey
Testing and Refining
Thorough testing is crucial for a polished final product:
- Test all buttons in various scenarios (playing, paused, stopped)
- Seek feedback from other users
- Iterate on your design based on user feedback
- Test on different screen sizes and resolutions
Documenting Your Skin
If you plan to share your skin, proper documentation is important:
- List all features and custom buttons
- Provide installation instructions
- Document any known issues or limitations
- Include version information and update history
Conclusion
Creating a custom Windows Media Player skin with functional buttons is a rewarding project that allows you to personalize your media playback experience. By following this guide, you've learned how to implement essential playback controls, navigation buttons, and additional features like mute and full-mode return.
Remember to add buttons incrementally, testing each one thoroughly before moving on to the next. This approach will help you catch and fix any issues early in the development process.
As you become more comfortable with skin creation, don't be afraid to experiment with advanced features and unique designs. The possibilities for customization are vast, limited only by your creativity and the XML/JavaScript framework provided by Windows Media Player.
Whether you're creating a skin for personal use or to share with others, attention to detail and user experience should be your top priorities. A well-designed skin can greatly enhance the enjoyment of music and video playback for you and potentially many other Windows Media Player users.
Continue to explore and push the boundaries of what's possible with Windows Media Player skins. Happy skinning!
Article created from: https://www.youtube.com/watch?v=Tv21ihPpNRM&t=15s


