Create articles from any YouTube video or use our API to get YouTube transcriptions
Start for freeIn the realm of software development, API testing and exploration are crucial tasks that developers and testers frequently encounter. While Postman has been a go-to tool for many, it's not without its challenges, especially when it comes to organization and team collaboration. However, there's a powerful alternative that's been making waves: the REST Client extension for Visual Studio Code. This tool not only offers a seamless testing experience but also integrates neatly with your coding environment, allowing you to express requests as code. Let's dive into how to leverage this extension to streamline your API testing workflow.
Getting Started with REST Client
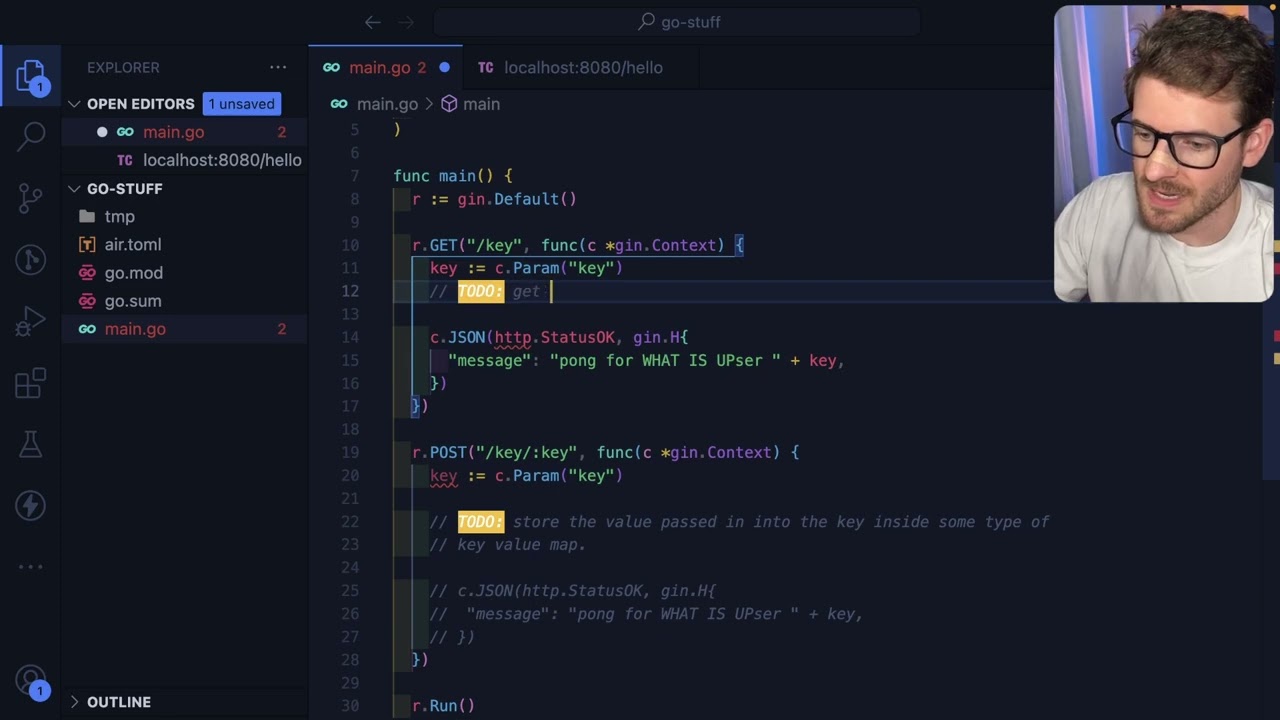
To begin, install the REST Client extension from the Visual Studio Code marketplace. Simply open the Extensions tab in VS Code, search for "REST Client", and install it. Once installed, you can start creating .http or .rest files to hold your API requests.
Crafting and Organizing Requests
One of the immediate benefits of using REST Client is the ability to organize your requests in files. For example, if you're working with a simple API having multiple endpoints, you can explore and test these endpoints directly from VS Code. By default, REST Client assumes you're making a GET request, but you can easily specify other HTTP methods as needed.
Multiple Requests in One File
To keep your tests organized, REST Client allows you to include multiple requests in the same file, separated by a custom notation. This feature is particularly useful for documenting your requests, making it easier for team members to understand and collaborate on API testing.
Enhancing Productivity with Variables and Environments
Variable Usage: REST Client supports the use of variables within your request files, enabling you to avoid duplication and make your requests more dynamic.
Environment Configuration: Similar to Postman, REST Client allows you to define environments (e.g., development, testing, production) in your VS Code settings. This enables you to easily switch between different API endpoints without manually changing your request files.
Advanced Features for Efficient Testing
Request Variables: REST Client introduces the concept of request variables, allowing you to use data from one request's response in subsequent requests. This feature is incredibly useful for complex workflows, such as authentication flows.
Authorization and Authentication: Testing APIs often requires dealing with authentication and authorization. REST Client supports adding necessary headers, such as API keys, directly in your request files or by referencing external .env files for sensitive data.
Beyond Testing: Collaboration and Code Generation
A standout feature of REST Client is its ability to generate code snippets from your requests in various programming languages. This not only aids in testing but also facilitates better collaboration among team members, as these requests can be included in repositories, reviewed in pull requests, and referenced in documentation.
Conclusion
The REST Client extension for Visual Studio Code presents a compelling alternative to traditional tools like Postman, particularly for developers seeking a more integrated and code-centric approach to API testing. With its support for variables, environments, request chaining, and code generation, REST Client enhances both productivity and collaboration. If you're looking to streamline your API testing workflow, consider giving REST Client a try.
Share your experiences with REST Client in the comments below and explore how it can improve your team's API testing strategy. For more useful tools and tips, stay tuned!