
Create articles from any YouTube video or use our API to get YouTube transcriptions
Start for freeIntroduction to CSS Animations and Transitions
In a recent Partner Power Hour, Brian Nations, the principal instructor at Codefellows, took us through an engaging workshop focused on CSS animations and transitions. Nations emphasized the importance of these CSS capabilities in enhancing user experiences and making web applications more interactive and visually appealing.
What are CSS Animations and Transitions?
CSS Animations allow elements to change from one style to another over time, creating motion directly in the browser without the need for JavaScript. Transitions, on the other hand, provide a smooth change between states, such as changing colors or sizes when a user hovers over an element.
Getting Started with CodePen
Nations demonstrated these concepts using CodePen, a popular online code editor for HTML, CSS, and JavaScript. He highlighted how CodePen is an excellent tool for experimenting with UI features and practicing small snippets of code, especially for CSS.
Practical Examples and Techniques
Creating a Simple Box Animation
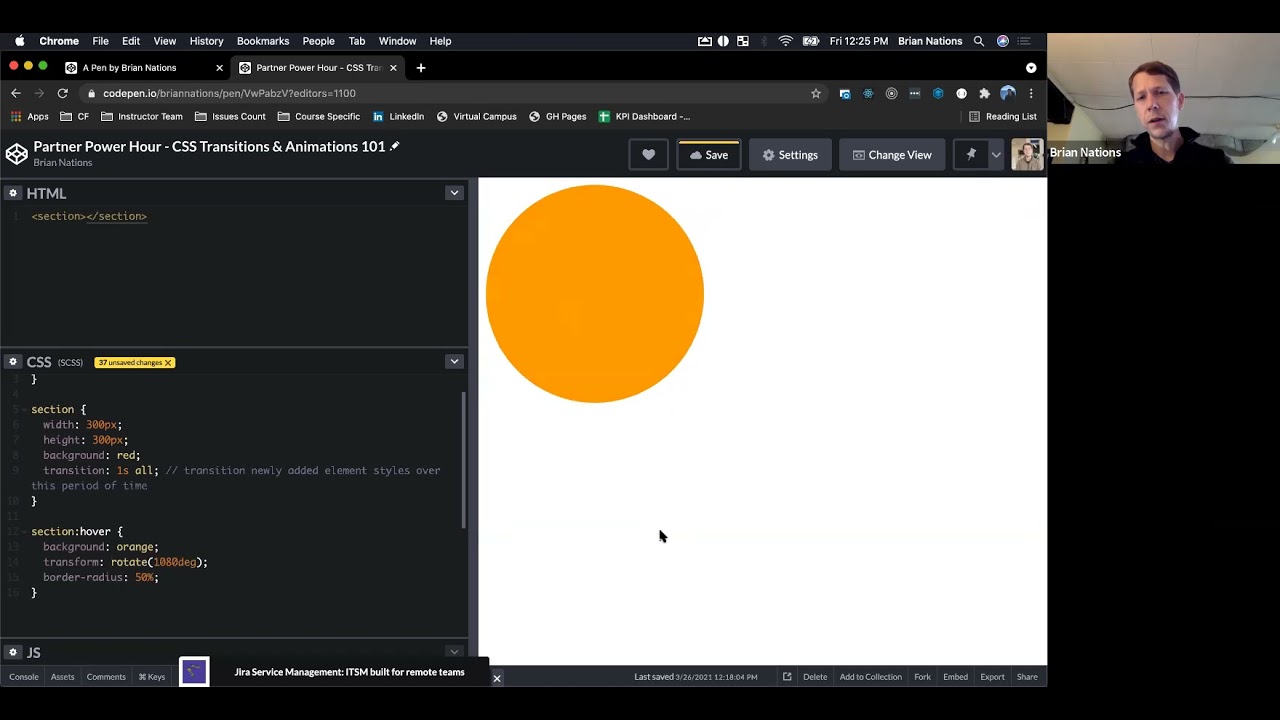
Nations started by creating a simple box with a hover effect that changes the background color. This basic example laid the groundwork for understanding how transitions work in CSS. By adding a transition property, Nations showed how to make the color change occur over a set period, creating a smooth fade effect.
Enhancing the Box with CSS Properties
Taking it a step further, he introduced CSS properties like transform and border-radius to add rotation and change the shape of the box upon hovering. These examples illustrated the power of CSS in creating dynamic UI elements without heavy reliance on JavaScript.
Advanced Animations with Keyframes
Moving beyond simple transitions, Nations delved into more complex animations using keyframes. He explained how keyframes allow for the specification of animation sequences, controlling the behavior of CSS properties over time. This technique enables developers to create custom animations that can significantly enhance the visual appeal of web applications.
Tips for Effective Animation Use
Nations shared valuable insights for using animations and transitions effectively:
-
Keep it Simple: Avoid overcomplicating your animations. Subtle effects can significantly enhance user experience without overwhelming them.
-
Performance Considerations: CSS animations are generally more performance-friendly compared to JavaScript-driven animations, as they require less processing power and can run smoothly on most modern browsers.
-
Use Responsibly: While animations can make your application more engaging, it's crucial to use them judiciously. Overuse or poorly implemented animations can detract from the user experience.
Conclusion
CSS animations and transitions offer a powerful way to add interactivity and visual interest to web applications. By understanding the basics and experimenting with properties and keyframes, developers can create engaging user experiences that stand out. Nations' workshop provides a solid foundation for anyone looking to enhance their web development skills with CSS animations.
For a more detailed exploration and practical examples, be sure to check out the full workshop on YouTube.


